Why Angular?
Numerous articles compare Angular vs React or Angular vs Vue. I won't dive deep and explain the good side and the bad side of each framework. I am not a die-hard fan of any of these frameworks or libraries. They all have their strengths and weaknesses. What matters is that they get the job done pretty well in their respective fields.
I chose to learn angular because of its stability. In a world where we depend on developer tools to bootstrap our app, having a stable dependency tree is critical.
I didn't want to learn a ton of different libraries to do something in the DOM. Angular is shipped as a framework thus all the tools you need, you have them. Just find the time to learn.
What really got me hooked with Angular is the CLI it comes with. Yes, the learning curve of Angular is steep as routing, components, service e.t.c are all bundled into one. If you are a beginner, it is really overwhelming as you find some code snippets you don't know. Trying to decipher these code snippets just shoves you down to a deeper hole without understanding the core concepts. The first thing I suggest for any beginner, read the docs. It has a very comprehensive guide on the framework and a tutorial guide that walks you through all the main concepts of angular.
Setting Up Angular 11 for Development.
Prerequisites.
Install NodeJs on your development machine.
A package manager. Node comes bundled with npm by default. If not then install npm or yarn for package management.
Installing Angular
From the terminal or command line. Use sudo if you are on Unix systems.
npm install -g @angular/cli
Create an Angular app
Navigate to a directory you want to start a new Angular project then run this in the terminal.
Replace <project-name> with the name of your project or app.
ng new <project-name>
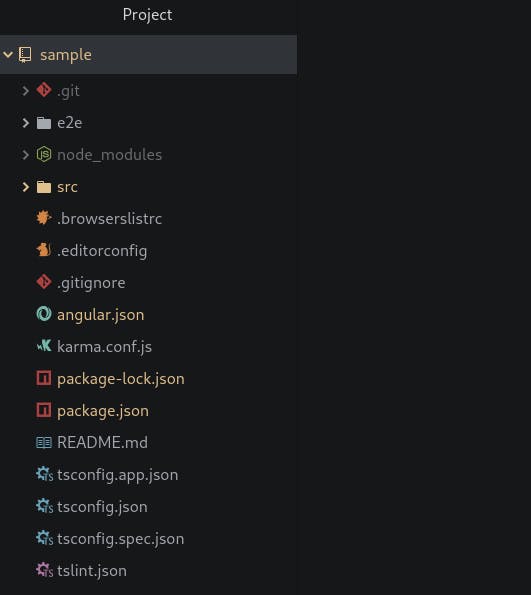
The angular CLI will build a basic Angular app with this file structure.

The root directory contains configuration files and folders needed by Angular.
- .git - for your version control system.
- e2e - for end to end testing.
- node_modules - keeps all the packages your app needs.
- src - this is where you write your application code.
- .browserslistrc - lists supported web browsers for your app.
- .editorconfig - configuration for your editor to maintain a uniform coding style.
- .gitignore - list files you don't want to be pushed to a remote git repository.
- angular.json - provides configuration tools for build and development with Angular CLI.
- karma.conf.js - configurations for testing.
- package-lock.json - lists a dependency tree of all your dependencies and their child dependencies in the package.json.
- package.json - this is a manifest for your project. From scripts to dependencies your app needs.
- README - contains markdown of commands you can use with the CLI. You can modify it to your needs.
- tsconfig.app.json - typeScript configuration for code in the app directory.
- tsconfig.json - specifies the root files and the compiler options required to compile the project.
- tsconfig.spec.json - typeScript configuration for the application tests.
- tslint.json - configuration for lint and formatting rules.
Closing Remarks
Most of your will be spent inside the src folder but it is good practice to know. I hope I did a good job explaining. Thank you for reading and have a wonderful and productive day 👋.
