You have just installed angular, created a new project with ng new <project_name>. You open the project folder and BAM!!! You haven't written any code but there are more than 10+ files in the project directory. Where do you from there?
Don't freak out just yet. All those files are just configurations that angular needs to work the way it should. I discussed this in my first article. The code you will write will be inside the src folder.

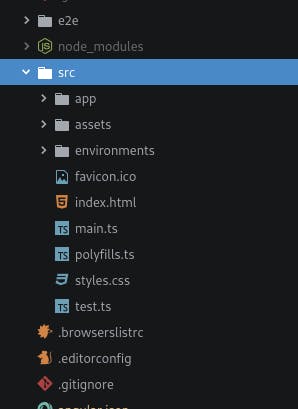
This directory contains files to write your Angular application.
app: This is the main folder for all your application code. Markup, styles, and functionality code (typescript).assets: Here is where assets like images are stored.environments: You define your environments in this folder. Either production or development.favicon.ico: The icon shown by your browser tab when the app is rendered.index.html: This is the root of your website. All code written inside the app folder is dynamically loaded into this file.main.ts: Responsible for bootstrapping your angular application.polyfills.ts: Handles inadequacy for code written in your apps but not supported in browsers.styles.css: Global styles of your application.test.ts: Contains code for testing your application.
I know angular can be a bit of a headache but stick with me.
See it all in Action
Angular has all this boilerplate generated for you by default. How can you see it in a browser?
Open your terminal or command prompt (Windows) and navigate to your project directory.
I will be using sample as my project name.
Run:
$ cd sample
Inside the project directory, run the following command.
[sample]$ ng serve --open
ng serve serves your application to a development server via in most cases localhost:4200. If the port is already in use, the CLI will ask to open another port for you.
--open flag opens the development server address in your default browser.
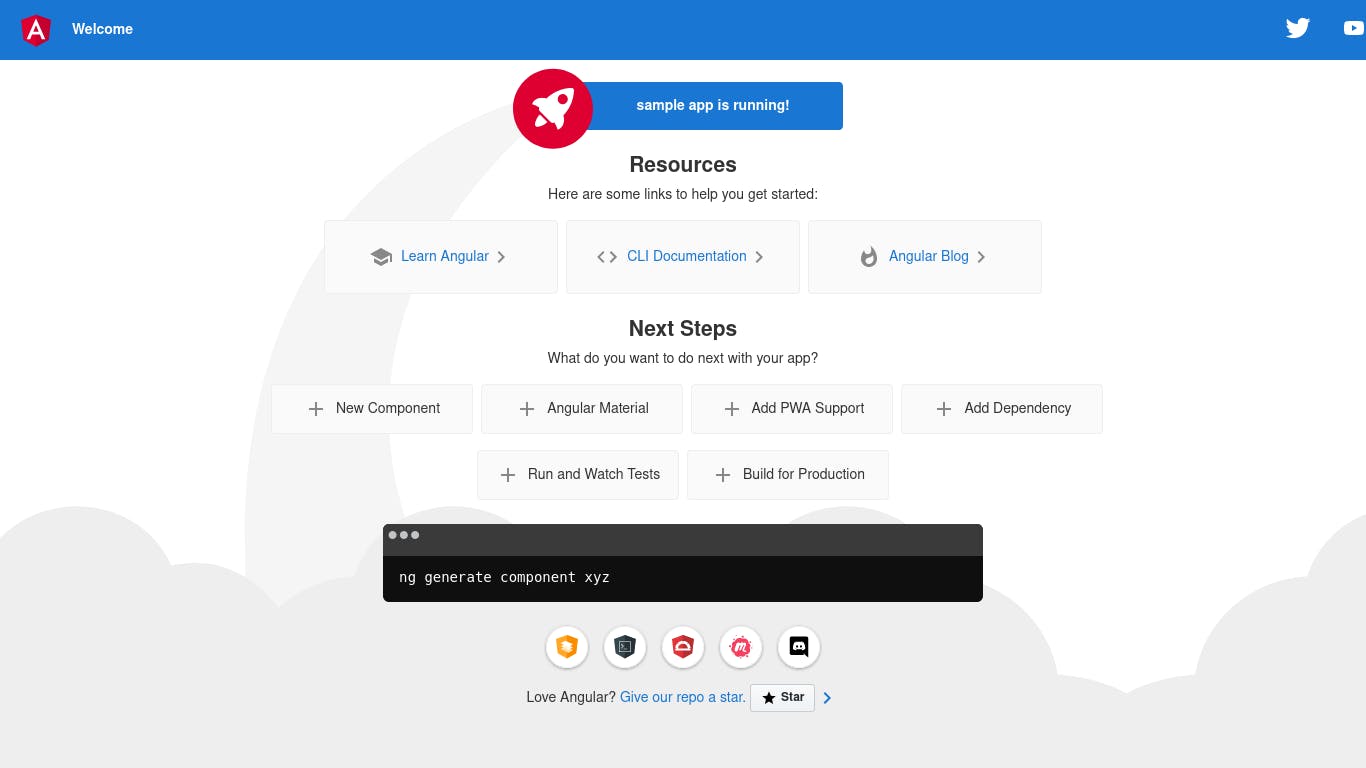
This is what you will see in your web browser. It may differ slightly depending on the Angular version you are running.

So much boilerplate ...
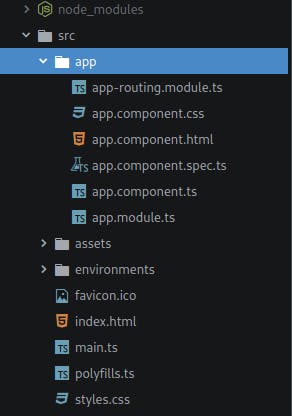
More boilerplate, annoying right. Where is it coming from? Remember where I said all your Markup will be? The app folder.

Everything that shown in the browser is inside here. If you open index.html, only the head is populated. There aren't even script tags to load your javascript. All that is loaded dynamically when building your application as I said earlier.
Now let's remove some of this boilerplate and see how the application behaves.
Inside the app.component.html, delete everything and replace it with this;
<h1> Angular is awesome <\h1>
Now run the ng serve --open command inside your project root directory and see the magic.
Here is the output.

That is all for this article. Hope you enjoyed the journey. As a noob myself, I felt this was a lot to handle. Don't give up it gets easier. Just keep practicing. And always read the docs.
Have a good day.

